ASSETS'22 Website Live!

The ASSETS'22 webpage is now live with a logo designed by Makeability Lab member and ASSETS'22 Website and Graphic Design Co-Chair, Liang He. Professor Froehlich is the ASSETS'22 General Chair.
Here is the official announcement on Twitter.
You can also learn more about the ASSETS'22 logo here.
I've copied over the Twitter thread for convenience:
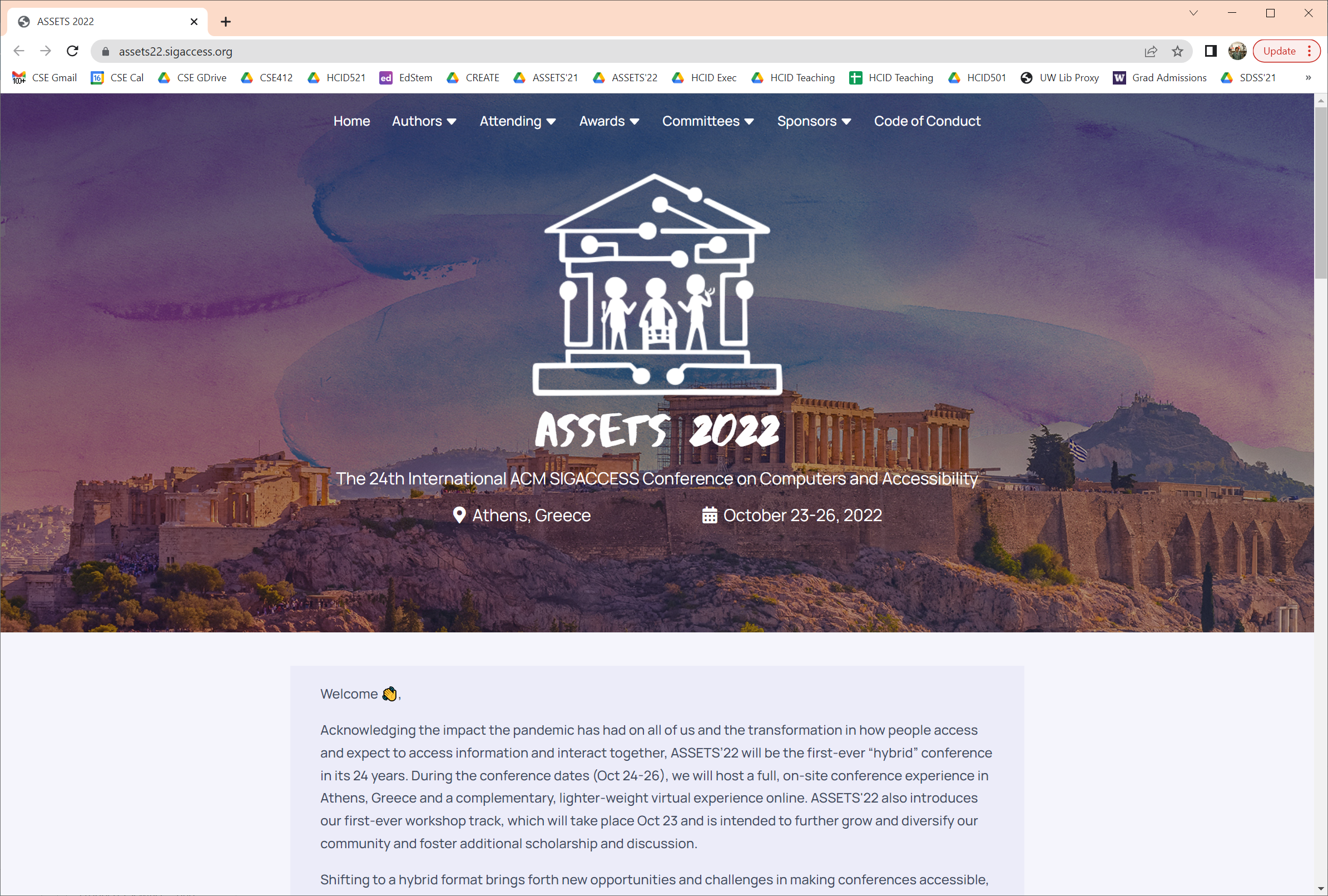
The ASSETS'22 logo attempts to capture the essence of Athens—the art, the architecture, the history—as well as the ASSETS conference—technology, disability, community. We want to share a bit of the story behind this design.
The hand-drawn aesthetic and Parthenon form honors Greek art and architecture. The Parthenon, which sits atop the Acropolis and beautifully backdrops the city skyline, is composed of manually-drawn printed circuit board (PCB) traces—foundational to all computing.
The intersecting blue and purple watercolors represent the hybrid format—the virtual and physical—as the two colors blend together. And so too will attendees as they meet and exchange ideas both remotely and in-person.
Within the Parthenon are three ASSETS community members engaged in discussion and sharing. These iconic representations were inspired by Microsoft’s Inclusive Design Toolkit and Professor Branham and students Antony Mukkath and Emory Edwards collaboration with Google on inclusive imagery (link).
The logo underwent many rounds of ideation, critique, iteration before being finalized. Here is an earlier version with the still hand-drawn aesthetic and PCB Parthenon but with olive branches, highlighting the importance of olives and olive trees to Greek history and culture.
The logo was designed by our amazing #ASSETS2022 Graphic and Website Chairs Liang He, Judy Kong, and Jaylin Herskovitz with feedback from the Organizing Committee. We are grateful for their work and thankful for their incredible creativity and talents 👏👏👏